Dart is a single-threaded programming language, Which means
That it can do one thing at a time.
It has a single call stack [ one thread == one call stack == one thing at a time ].
Program run piece of code at a time.
Let's explain call stack first before we dive into dart isolate.
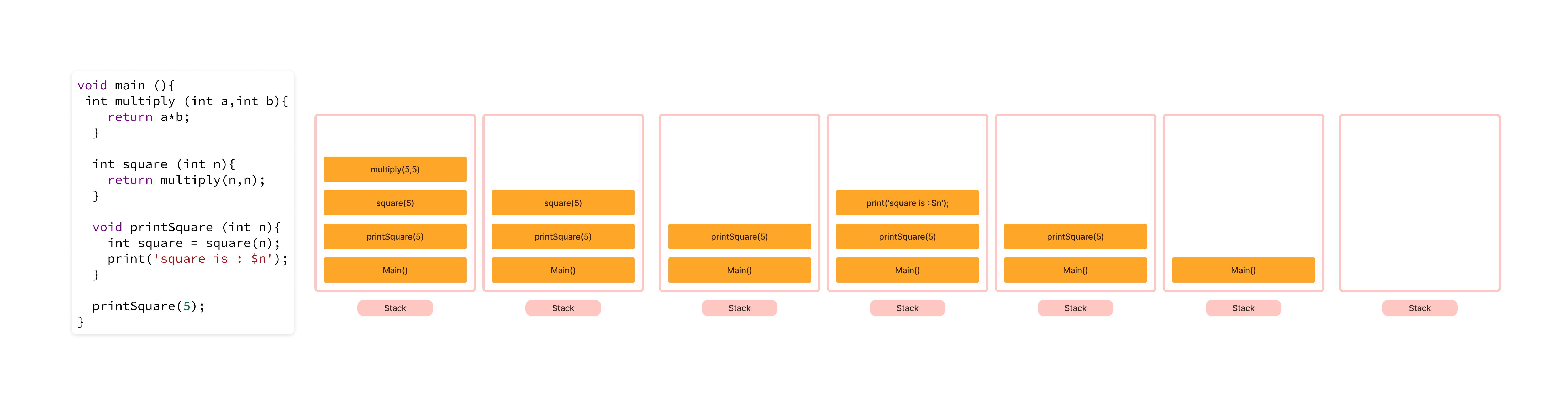
Call Stack
Call Stack is a data structure that records basically where in the program we are.

Dart's call stack includes information about :
The functions or methods that were called.
The order in which they were called.
The line numbers or file names where the calls occurred.
ℹ️ Call stack is like a history that contains information about the program functions that were called. It helps us keep track of all functions so that if an error occurs, a stack trace is often generated as part of the error message or debugging information.
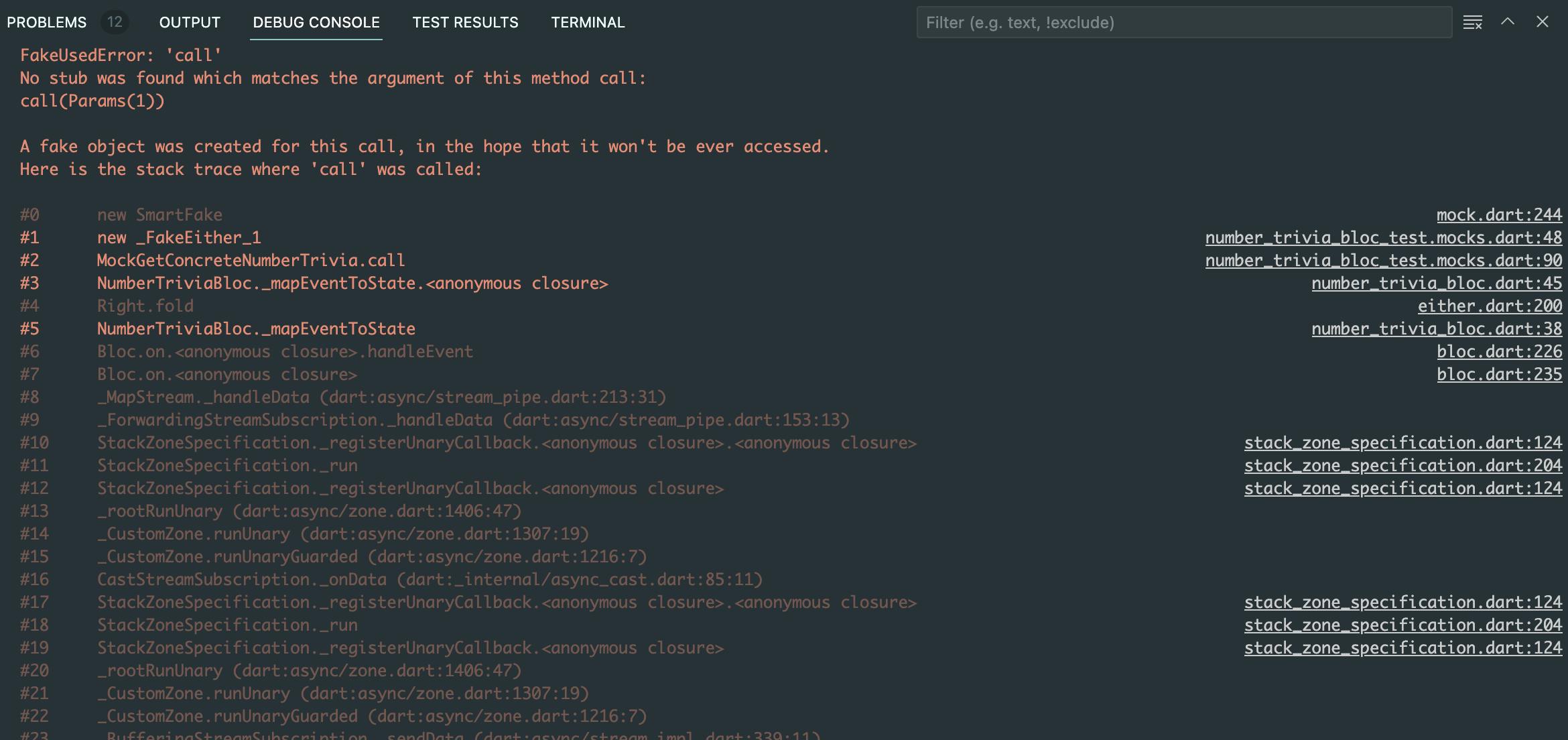
The stack trace (The state of the stack when an error happened) Provides a record of the sequence of function calls and their corresponding return addresses at the point where the error occurred. And can be used by developers to diagnose and debug issues in Dart programs, understand the flow of execution, and trace the sequence of function calls that led to the error or exception.
⚠️ Stack trace example.

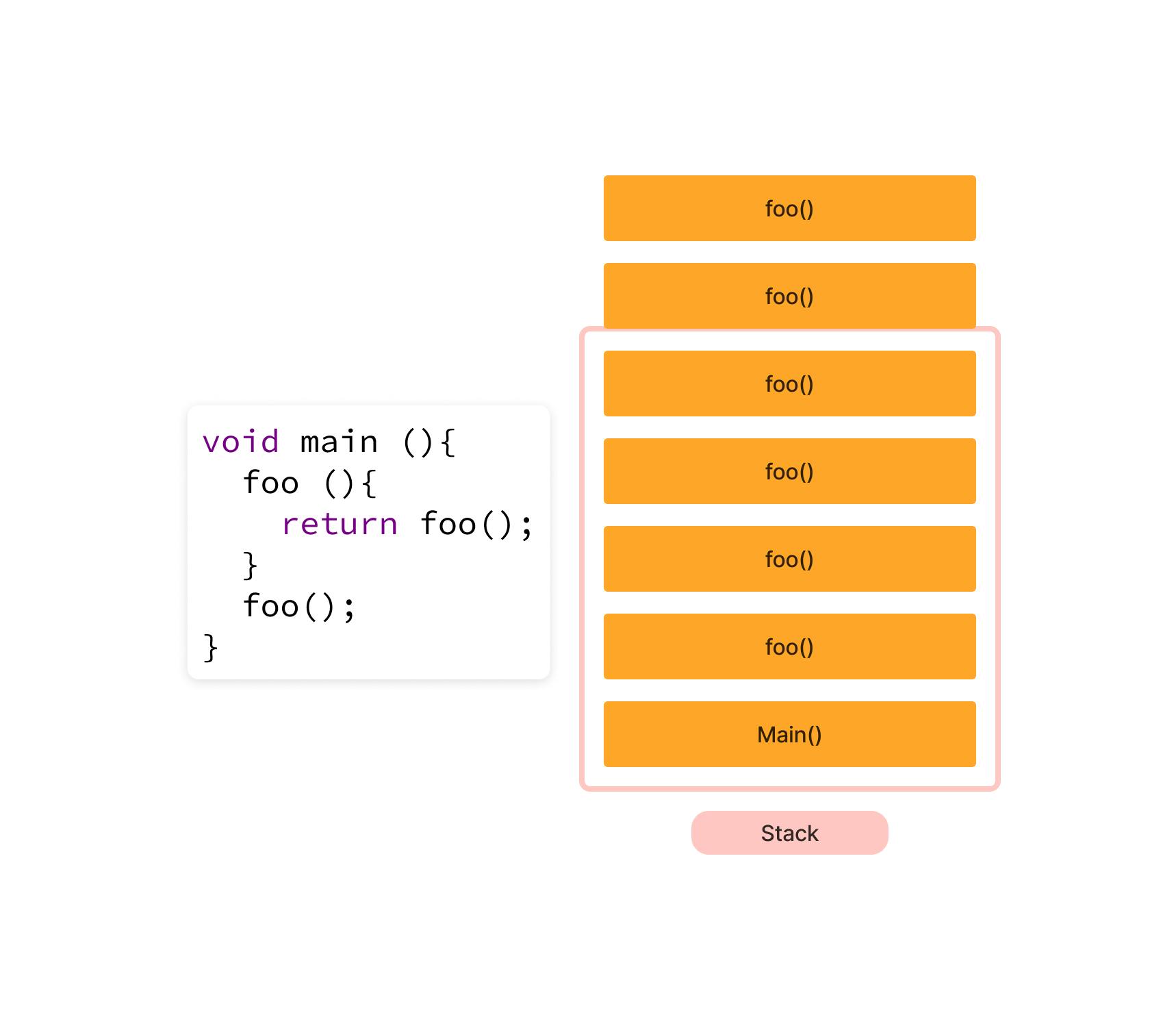
🔴 Out Of Stack or Stack Overflow Error.
As a developer, you may encounter a stack overflow error, which occurs when the stack becomes full and cannot accommodate any more data or function calls. The stack has a limited size. When a function is called, a new frame is added to the stack to store local variables, function call information, and return addresses. When the function returns, the frame is removed from the stack. However, if a program or a function makes too many nested function calls or allocates too much local data on the stack, it can exceed the available stack size, resulting in a stack overflow error.
Here is an example ✋

All code above was synchronous code, so Dart can run it one by one. However, if there is a function that takes time to return its result, such as a network call, and imagine that asynchronous programming using futures, streams, or async/await is not available, then you have to wait until the function completes and returns its result before taking further actions, such as uploading an image or making another network call. This can result in a poor user experience, as users will not be able to perform multiple actions simultaneously in the app, such as uploading an image and making a call at the same time. They would need to wait for the image to upload before making the call.
Here is an example (Imagine that dart Lang doesn’t support asynchronous programming) 🖐️

In the image above, when the user makes a network call (callA), they have to wait for some time before making another call. They cannot make more than one call at a time, resulting in a slow and tedious experience for the app.
But with Isolates and EventLoop provided by Dart Language user can make multiple actions at the same time he can watch a video and upload an image at the same time.
So, despite Dart being a single-threaded programming language, it offers support for futures, streams, and background work, along with all the APIs you need to write asynchronous code.
And the credit goes to Isolate and EventLoop.
🚀 Isolates
What are isolates?
How do isolates work?
How can we create and use isolates in our app?
What is isolate?
It's like a separate space on the machine with its own private chunk of memory and a single thread running an event loop.

Thread → Its a sequence of instructions that a program can follow to perform a specific task.
In the beginning, you have to know that all Flutter code runs on one isolate, the main isolate. However, you can create more isolates when you need them, of course.
When your app becomes bigger and more complex, and you need to execute heavy tasks concurrently with the main tasks, and you don't want the main app to freeze or block until other tasks are completed, you have to create another isolate to execute these heavy tasks in a separate isolate far away from the main isolate to keep your app fast and running smoothly.
Each isolate has its own memory and a single thread running an event loop.
🔁 What is Event loop ?
It's a mechanism by which applications can wait for and respond to events or inputs from various sources, such as user input, network calls, or reading from a file. Thanks to the event loop, applications can continue to respond to other events or perform tasks while waiting for certain events to occur, without blocking or freezing the application.
How does it work?
The event loop follows a continuous loop that waits for events, processes them, and dispatches appropriate handlers or callbacks to handle the events. When an event occurs, such as a button being clicked or data being received from a network request, it is added to the event queue. The event loop then iterates over the event queue, processes the events in the order they were received, and triggers the corresponding event handlers or callbacks associated with each event.

This is part 1 of 2 articles about Dart isolates, follow me for more technical posts about Dart and Flutter ...

